New Challenge: Continuous Underline Text Animation
By Solving the Continuous Underline HTML/CSS Animation Challenge, you’ll learn to create a stylized, interactive hyperlink that can be used as a button in a user interface (UI). Here’s a high-level overview of the UI element and what you’ll learn:
UI Element Overview:
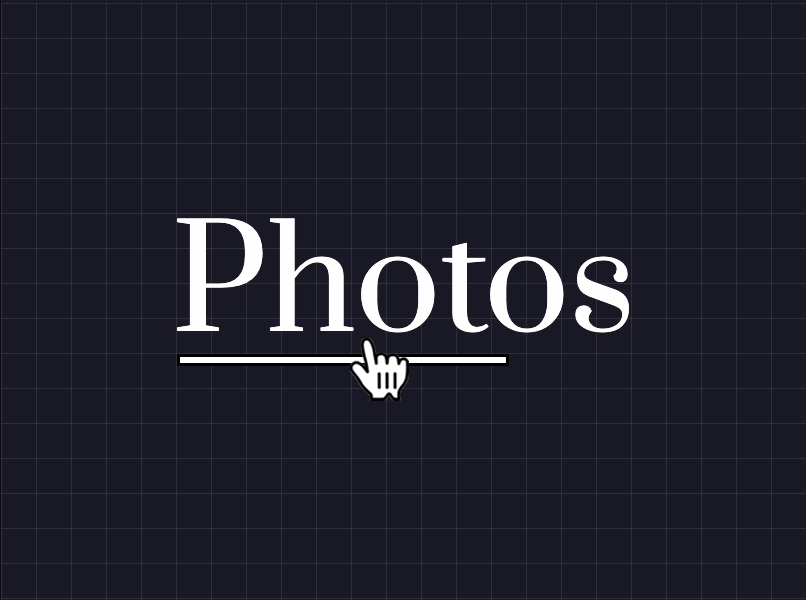
You’ll create a button labeled “Photos”. This button is styled with a large font size, white color, and no text decoration. The button also has a hover effect: when the mouse pointer is over the button, an underline animates from the left to the right of the button text. This underline is created using the ::after pseudo-element and its width is animated using a CSS transition.
What You’ll Learn:
You’ll learn how to create interactive elements that respond to user interaction. In this case, the button responds to a hover event.
CSS Styling: You’ll learn how to use CSS to style HTML elements, including using classes for styling, setting font size and color, and removing text decoration.
CSS Pseudo-elements and Pseudo-classes: You’ll learn how to use pseudo-elements
::afterand pseudo-classes:hoverto create dynamic effects.CSS Transitions: You’ll learn how to use CSS transitions to animate changes to CSS properties. In this case, the width of the underline and the color of the text are animated.
CSS Variables: You’ll learn how to use CSS variables
var()for consistent and reusable values in their CSS code.Readability and Conciseness: By writing this code, you’ll practice writing HTML/CSS that is both easy to read and concise, which are important skills for a frontend developer.
Conclusion
This challenge will help you understand how to create interactive and elements using HTML and CSS, and how to write code that is both readable and concise.
If you have any questions regarding this challenge, please don’t hesitate to ask. You can find more information about it in the following discussion thread on GitHub
Divize.io
Boost your HTML/CSS skills through UI challenges and master front-end development.
Start Challenges!