UI Analysis: HTML Tags & CSS Properties
In each HTML/CSS challenge, adhering to proper semantic structure and utilizing the appropriate CSS properties are crucial for creating readable and effective user interfaces.
To assist you in mastering making these challenges, we’ve developed two helpful features for the Divize HTML/CSS Challenges Editor: the Semantics Analyzer and the CSS Properties Analyzer. These features analyze each challenge, providing you with an accurate list of tags for building semantically correct UIs, as well as a comprehensive overview of the CSS properties required for the task.
Enhancing Your Learning Experience with the UIs Code Analyzer Features
The Semantics Analyzer and CSS Properties Analyzer features offer several benefits for an effective learning experience:
-
Understand the correct semantic tags to use for specific UI elements, such as breadcrumbs using
<nav>,<ol>,<li>and<a>. - Access a comprehensive list of HTML tags and their references for easy reference.
- Receive a summary of the HTML tags and CSS properties required to complete a challenge successfully.
- Discover new HTML tags and CSS property implementations to expand your HTML/CSS knowledge.
How to Use the Semantics and CSS Properties Analyzer Features
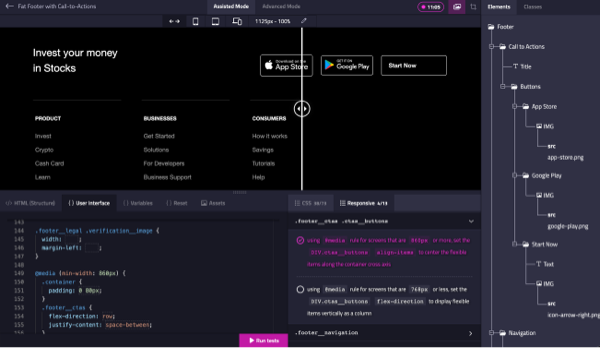
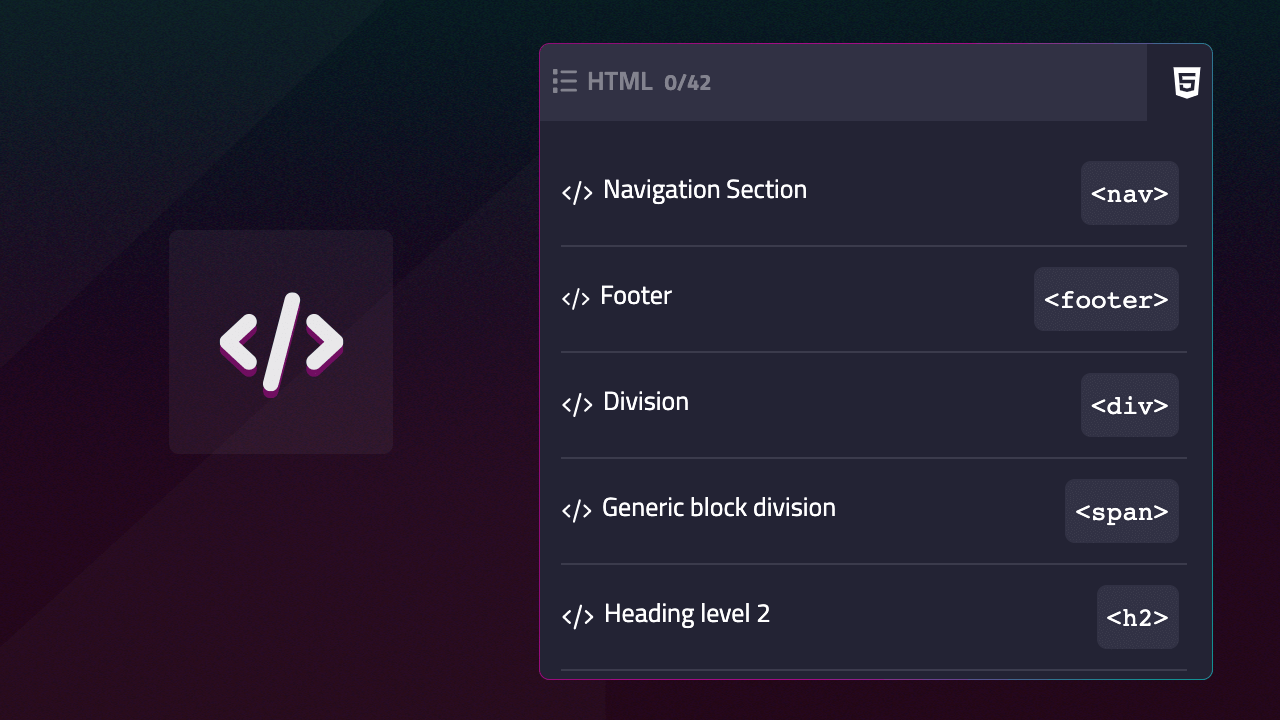
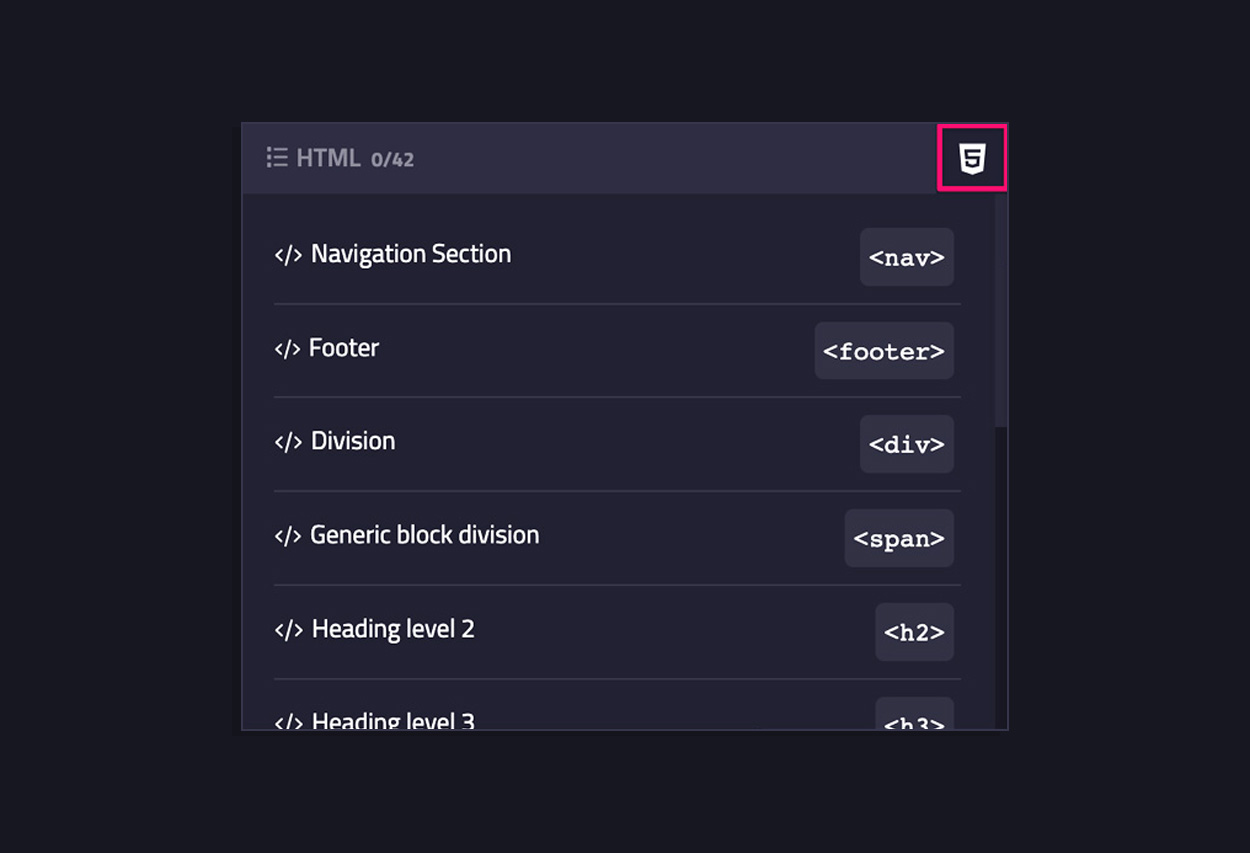
After choosing a challenge, you’ll find a button with the corresponding language logo near the editor. In the HTML phase, click on the HTML logo button next to the instructions to display a list of tags for the challenge. Select the semantically correct tags for each element, and click on individual tags to view a brief definition and a reference link for further information.

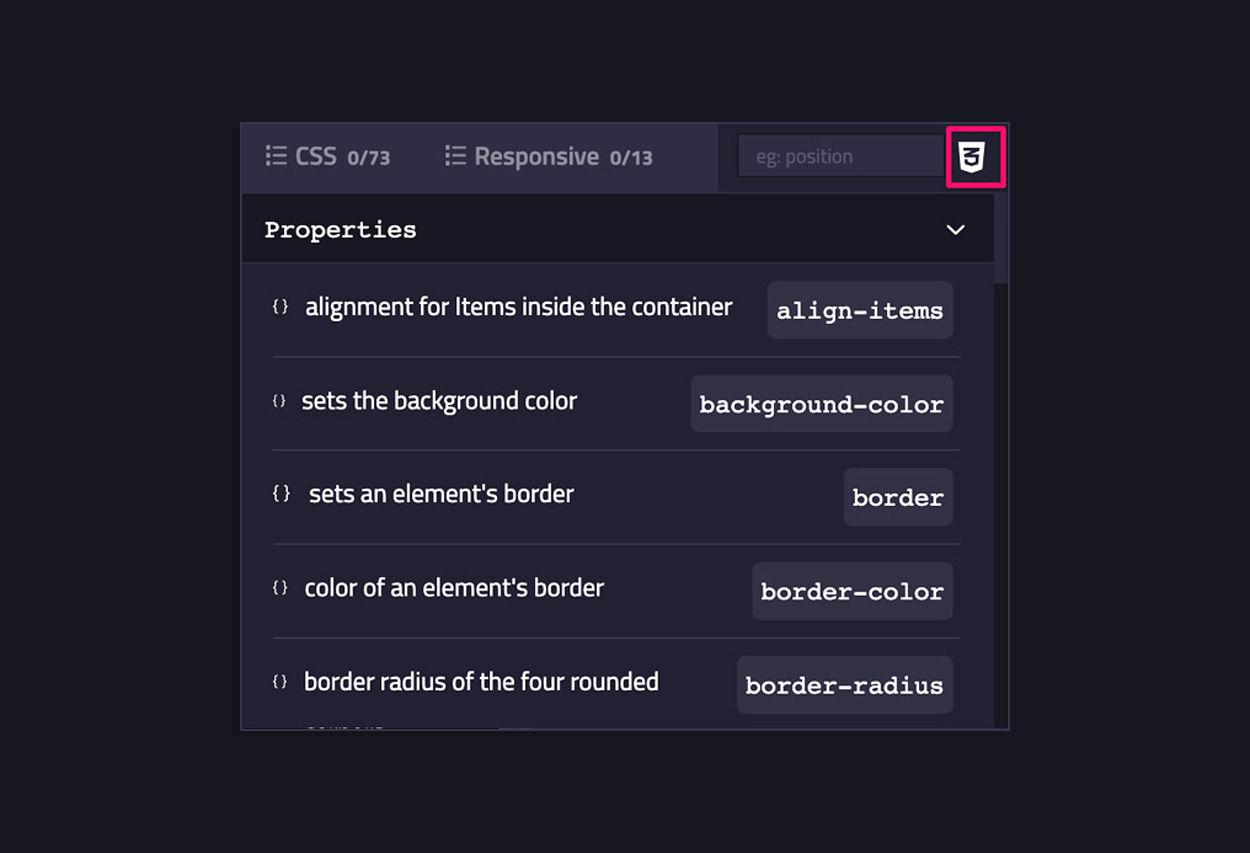
During the CSS phase, click on the CSS logo button to see a list of the required CSS properties to complete the challenge. Each property is clickable, displaying its definition and a link to its reference and implementation details.

Conclusion
Creating semantically correct user interfaces improves the readability of your HTML code, and our Semantics Analyzer feature is designed to assist you in achieving that. Moreover, understanding which CSS properties to use for specific UI patterns helps you develop better user interfaces. Enhance your HTML/CSS skills and knowledge with the Semantics and CSS Properties Analyzer features in Divize, and tackle challenges with confidence.
Divize.io
Boost your HTML/CSS skills through UI challenges and master front-end development.
Start Challenges!