
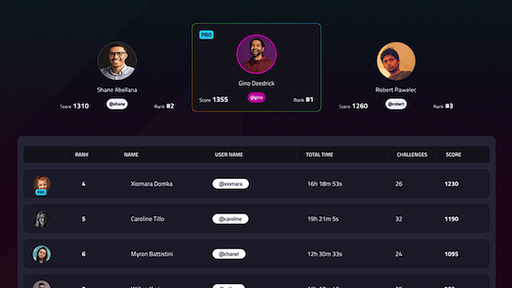
Showcase Your Skills: Share Your Profile
Completing challenges on Divize not only improves your skills but also earns you achievements that are displayed on your public profile. To help you share these accomplishments and showcase your progress, we've introduced a feature that allows you to easily share your public profile on social media platforms, including LinkedIn, Twitter, and Facebook.