UI Matchup: Visual Design Checker
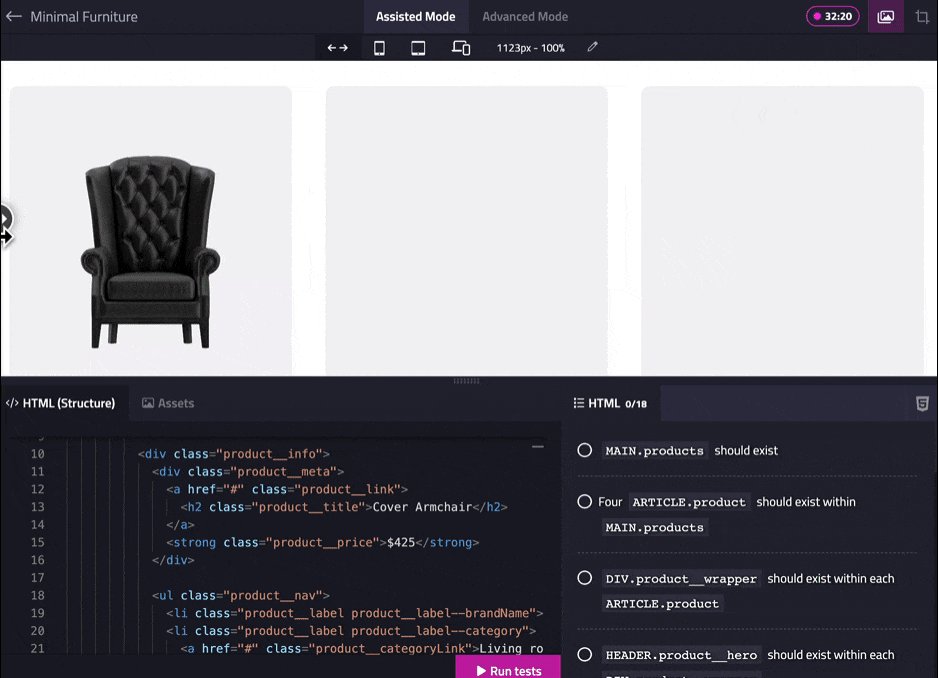
When taking on a User Interface challenge in the Divize HTML/CSS Challenges tool, having a way to compare your work with the intended outcome is crucial. That’s why we’ve introduced a new UI comparison feature that allows you to visually match your progress with the provided preview. This addition helps you stay on track and ensure your final result aligns with the desired design.
How the UI Comparison Feature Works
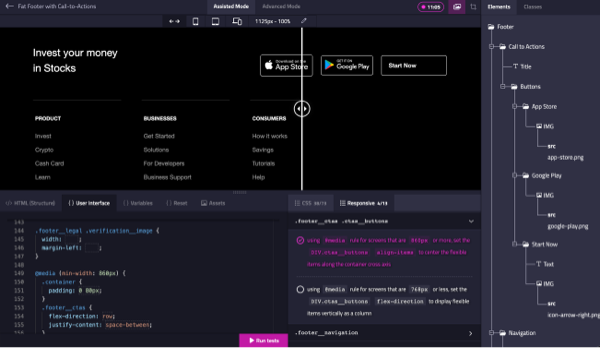
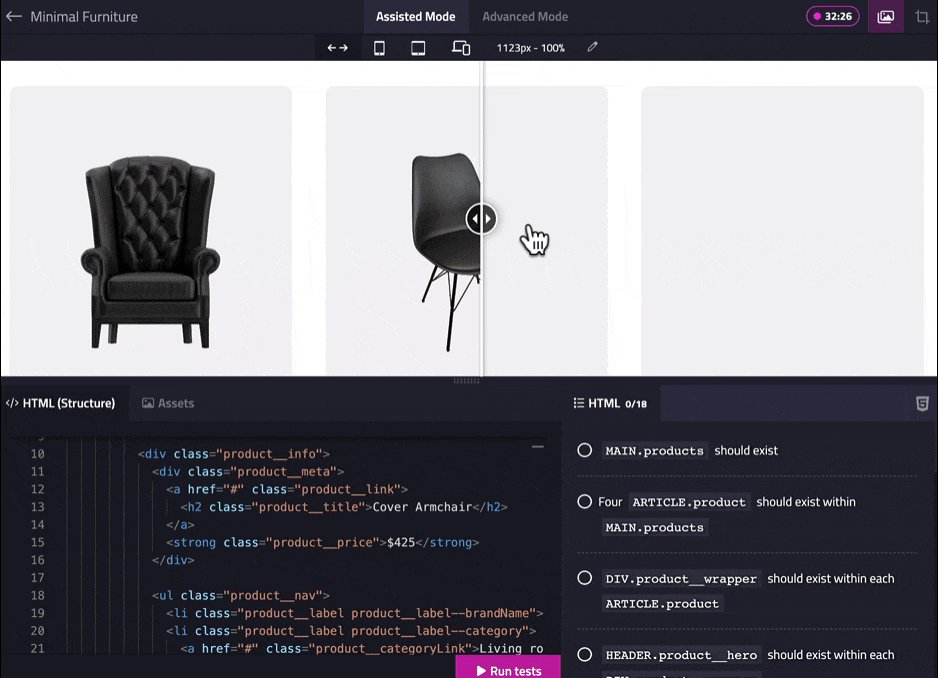
The UI comparison feature is enabled by default and can be controlled using a toggle on the topbar. Here’s how to use it:
- Start a new UI Challenge.
- Ensure the UI comparison feature is enabled by checking the toggle on the topbar.
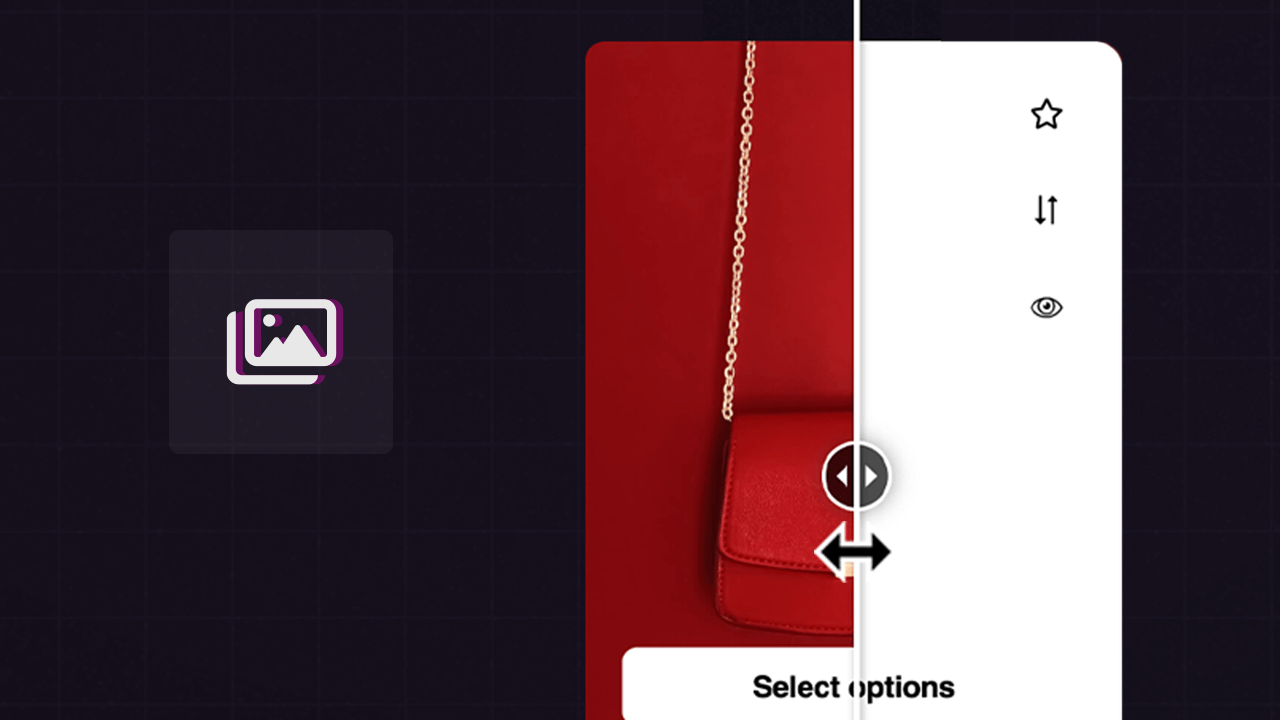
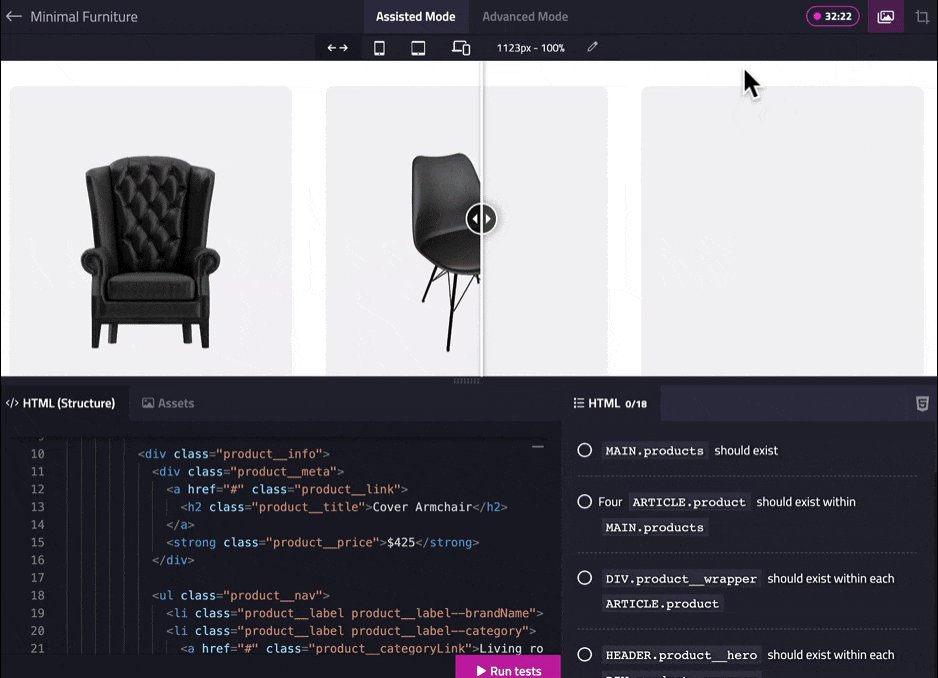
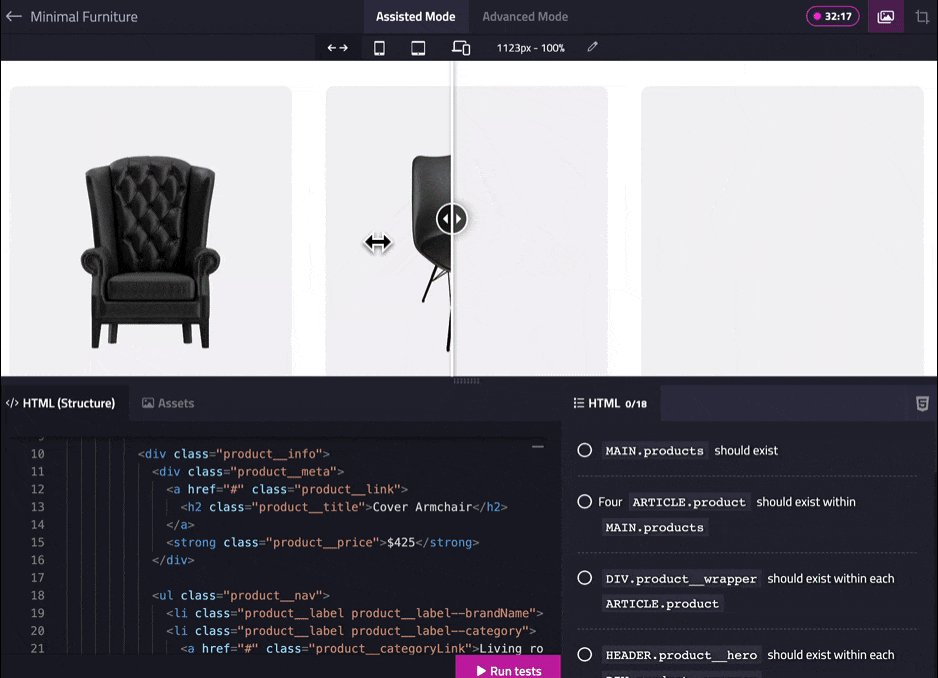
- To compare your work with the preview, simply drag the “mirror” slider from left to right. This will reveal the preview of the intended design.
- Drag the slider from right to left to view your work and assess your progress.
- If you prefer to disable the UI comparison feature, simply toggle it off from the topbar.

Conclusion
By using the UI comparison feature, you can continuously assess your work against the intended design, making adjustments as needed and improving your HTML and CSS skills.
Divize.io
Boost your HTML/CSS skills through UI challenges and master front-end development.
Start Challenges!