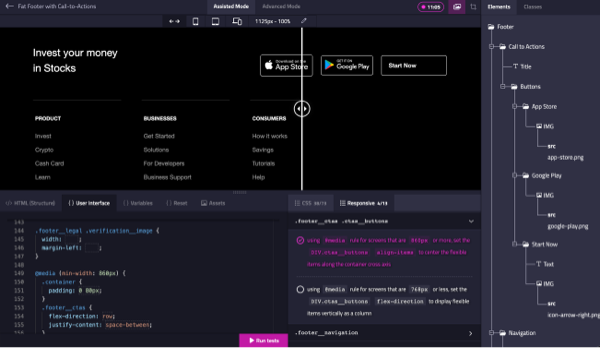
User Interfaces Elements Inspection
A crucial skill for frontend developers is understanding the structure of user interfaces to make accurate HTML/CSS conversions. To help you develop this skill, we’ve implemented a UI inspector feature in Divize HTML/CSS Challenges Editor. This feature allows you to inspect and highlight elements directly from the UI or from a tree viewer, providing a better understanding of the UI’s structure.
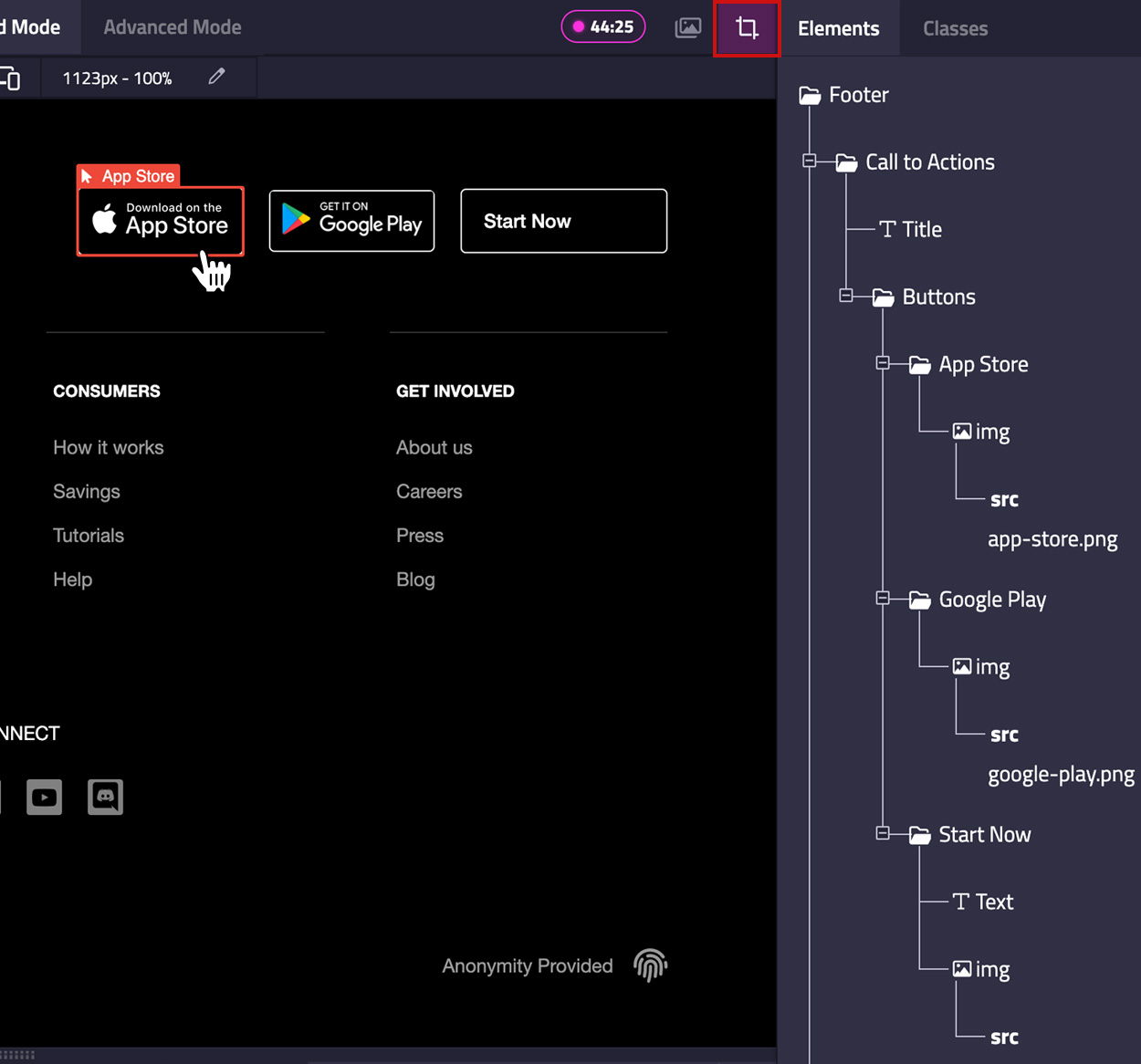
Inspect elements from the UI Preview
To enable the UI inspector, toggle the inspector button on the top bar. This feature allows you to inspect elements using your mouse directly from the user interface preview. It offers a clear understanding of how the UI is decomposed. If you prefer to disable the UI inspector, simply click the button again. This can be useful if you want to select text from the UI without interference from the inspector.

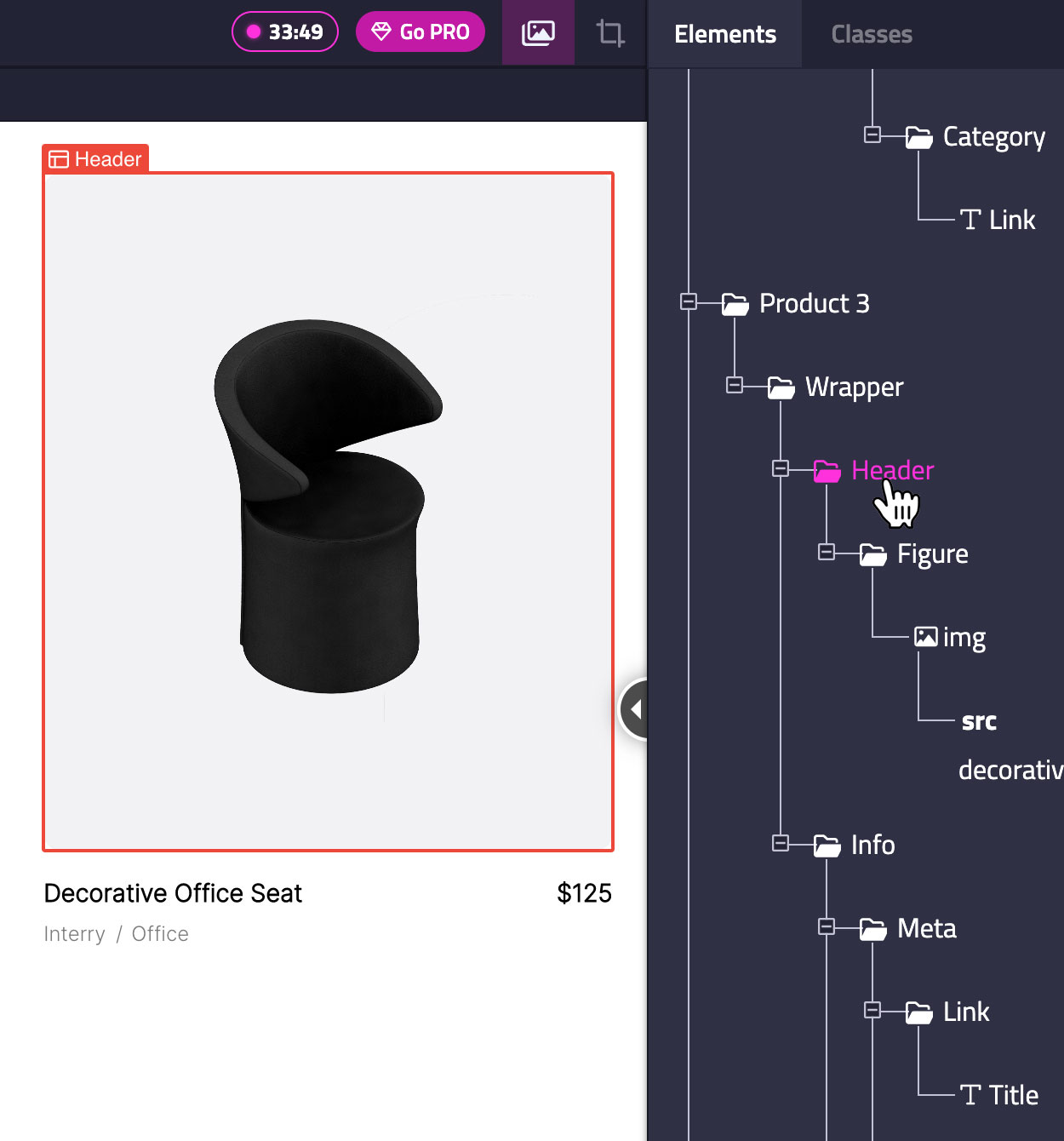
Inspect from the Tree Viewer
The tree viewer displays all elements of a user interface according to their parent, child, and sibling structure. By hovering over each element in the tree viewer, the corresponding element in the UI preview will be highlighted. This feature helps you visualize the UI’s structure, enabling you to make informed decisions about semantic elements.

Conclusion
The UI inspector feature in the HTML/CSS Challenges tool helps frontend developers gain a better understanding of user interfaces structures. Whether you choose to inspect elements from the UI preview or the tree viewer, this feature provides valuable insight into the context of the UI you’re trying to build.
Divize.io
Boost your HTML/CSS skills through UI challenges and master front-end development.
Start Challenges!