
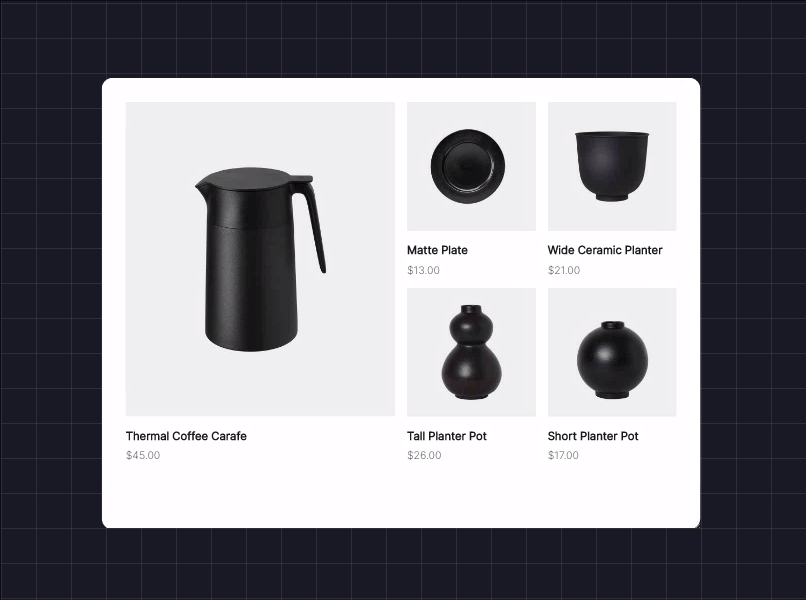
New Challenge: Minimal Home Accessories
The Minimal Home Accessories challenge is designed to guide students in creating effective HTML/CSS code while adhering to good performance practices. One of the key learning outcomes of this task is understanding how to adapt image breakpoints for a variety of scenarios to enhance performance.